در این مقاله با شورت کدهای وردپرس یولایک نسخه ی رایگان و پرمیوم آشنا می شوید. با ما همراه باشید.
چرا به شورت کدهای وردپرس نیاز داریم؟
سیستم مدیریت محتوای وردپرس برای آن که مطمئن شود شما از نوشته ها و برگه های وردپرس برای واردکردن کد مخرب به پایگاه داده استفاده نمی کنید، تمامی محتوای سایت را فیلتر می کند این بدان معنی است که شما می توانید از زبان نشانه گذاری HTML در نوشته ها و برگه های خود استفاده کنید ولی نمی توانید با زبان PHP، کدی را به بخش نوشته ها و برگه ها اضافه کنید تا برخی از دستورات را اجرا کنید.
بنابرین اگر میخواهید مقداری کد سفارشی را در پست های خود اجرا کنید تا پست های مرتبط (Related post)، تبلیغات بنر (advertisement banner)، فرم های تماس (contact form) و .. نمایش داده شوند باید از API شورت کد وردپرس استفاده کنید.
در واقع می توان گفت وردپرس به توسعه دهندگان (developer) این امکان را می دهد که کد خود را با استفاده از یک تابع اضافه کنند و بعد آن تابع را در وردپرس به عنوان کد کوتاه (shortcode) ثبت کنند.
چگونه می توان کد کوتاه را به افزونه وردپرس یولایک اضافه کرد؟
انجام این کار بسیار راحته و فقط لازم است تا کد کوتاه را از منبع کپی کرده و در ویرایشگر صفحه وردپرس خود جای گذاری کنید. اما قبل از آن، باید بدانید که این مینی کد چه کاری انجام می دهد و چگونه بر صفحه شما تأثیر می گذارد؟ بسیاری از آنها خود به خود توضیح داده می شوند، اما معمولاً با یک صفحه GitHub همراه هستند تا شما را در کد و توابع آن راهنمایی کنند.
در حال حاضر ۲ شورت کد برای کاربران نسخه ی رایگان ما در دسترس است. همچنین ما پاپ آپ WP ULike ShortCode Generator را به نسخه پرو خود اضافه کردیم.

برای خرید نسخه ی پرمیوم و آگاهی از تعرفه ها برروی لینک زیر کلیک کنید.
نمایش دکمه لایک
برای قرار دادن دکمه رأی دادن در داخل محتوا، از شورت کد زیر استفاده کنید:
[wp_ulike]
پارامترها (ویژگی ها):
(for (string: نوع آیتم را انتخاب کنید. (مقادیر موجود: post, comment, activity, topic)
(id (integer: آی دی آیتم خاص را انتخاب کنید. (برای استفاده دستی)
button_type (رشته): نوع دکمه را تنظیم کنید. (مقادیر موجود: image, text)
(style (string: الگوی پیش فرض را از لیست موجود انتخاب کنید.
(wrapper_class (string: کلاس Extra Wrapper.
نمایش شمارنده لایک ها
می توانید از این کد کوتاه برای نمایش تعداد پسندیدن برای هر نوع محتوا استفاده کنید:
[wp_ulike_counter]
پارامترها (ویژگی ها):
(type (string: نوع آیتم را انتخاب کنید. (مقادیر موجود: post, comment, activity, topic)
(id (integer: آی دی آیتم خاص را انتخاب کنید. (برای استفاده دستی)
(status (string: تشخیص می دهد که کدام وضعیت داده در نتایج نشان داده می شود. (مقادیر موجود: like, dislike, unlike, undislike)
نمایش لیست لایک کننده ها
برای نمایش دستی لیست علاقه مندان با گزینه های سفارشی خارج از دکمه CTA، می توانید از کد کوتاه زیر استفاده کنید:
[wp_ulike_likers_box]
پارامترها (ویژگی ها):
(type (string: نوع آیتم را انتخاب کنید. (مقادیر موجود: post, comment, activity, topic)
(id (integer: آی دی آیتم خاص را انتخاب کنید. (برای استفاده دستی)
شمارنده (integer): نمایش حداکثر آیتم.
(avatar_size (integer: مقدار پیکسل برای اندازه آواتار.
(template (string: این ویژگی شامل ساختاری HTML شبیه به آنچه در صفحه تنظیمات قرار داده شده است. مثلا:
<div class="wp-ulike-likers-list">
%START_WHILE%
<span class="wp-ulike-liker">
<a href="#" title="%USER_NAME%">%USER_AVATAR%</a>
</span>
%END_WHILE%
</div>متغیرهای مجاز: %USER_AVATAR% , %BP_PROFILE_URL% , %UM_PROFILE_URL% , %USER_NAME% , %START_WHILE% , %END_WHILE%
دیدین؟ خیلی آسون بود. اینها شورت کدهایی بودن که برای نسخه ی رایگان ما در دسترس هستند حالا بریم تا در مورد شورت کدهای وردپرس یولایک نسخه ی پرو صحبت کنیم.
راهنمای شورت کدهای وردپرس یولایک نسخه پرمیوم
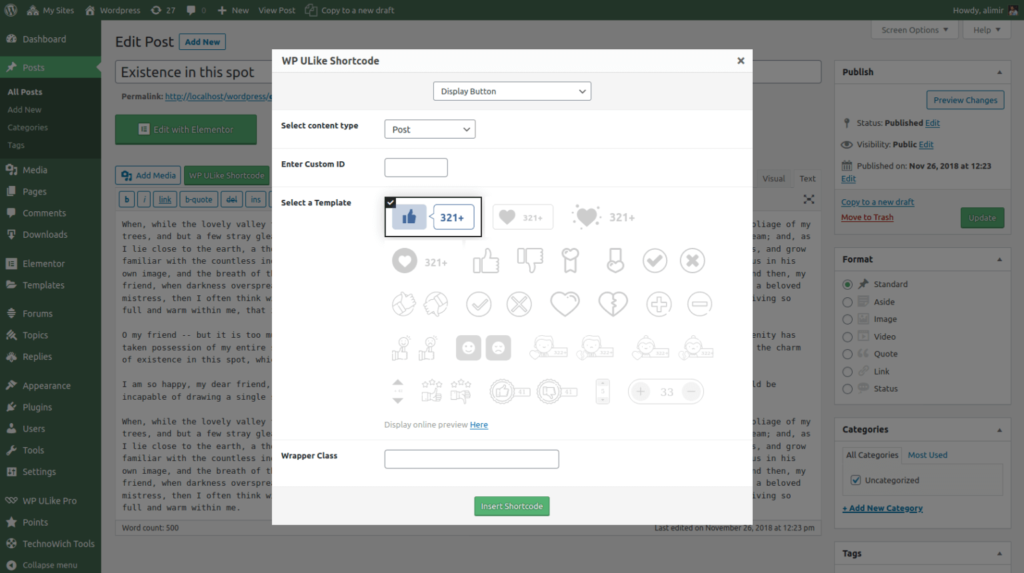
ما یک دکمه منحصر به فرد WP ULike Shortcode را به صفحه ویرایشگر وردپرس اضافه کردیم که کار را بسیار آسان می کند. شما فقط بر روی ویژگی های مورد نظر خود در پنجره پاپ آپ کلیک کرده و کد کوتاه را تولید می کنید. این مولد کد کوتاه فقط در نسخه پرمیوم افزونه وردپرس یولایک موجود است.
نمایش اطلاعات کاربر
[wp_ulike_pro_user_info type="data_counter"]
این یک کد پیش فرض است که می تواند فعالیت هر کاربر را در پست، نظر، فعالیت و موضوعاتی مانند دوست داشتن و دوست نداشتن نشان دهد.
انواع دیگر Last Activity و Last Status است که به ترتیب نشان می دهد نام آنها چیست.
پارامترها (ویژگی ها):
(user_id (integer: شناسه کاربری خاص را انتخاب کنید. (برای استفاده دستی)
(type (string: تعیین می کند کدام نوع داده از کاربر نشان داده شود. (مقادیر موجود: data_counter، last_activity، last_status)
(table (string: جدول نوع آیتم را انتخاب کنید. (مقادیر موجود: post, comment, activity, topic)
(status (string: تشخیص می دهد که کدام وضعیت داده در نتایج نشان داده می شود. (مقادیر موجود: like, dislike, unlike, undislike)
(Before_text (string: متن پیشوند سفارشی برای نمایش قبل از مقدار.
(after_text (string: متن پسوند سفارشی برای نمایش بعد از مقدار.
(empty_text (string: در صورت خالی بودن مقدار، پیام سفارشی نمایش داده می شود.
لیست آیتم را دریافت کنید
برای نمایش لیست کاملی از آخرین فعالیتهای کاربر می توانید از این کد کوتاه استفاده کنید:
[wp_ulike_pro_items type="post" rel_type="post" status="like"]
به عنوان مثال، این کد آخرین مقاله های مورد پسند کاربر را نمایش می دهد.
پارامترها (ویژگی ها):
(type (string: جدول نوع آیتم را انتخاب کنید. (مقادیر موجود: post, comment, activity, topic)
(rel_type (string: برای انتخاب انواع پست از این گزینه استفاده کنید. (وقتی ویژگی type برابر پست است)
(user_id (integer: شناسه کاربری خاص را انتخاب کنید. (برای استفاده دستی)
(anonymize_user (boolean: این گزینه را فعال کنید تا آیتم مربوط به کاربران وارد نشده را نمایش دهد.
(status (string: تشخیص می دهد که کدام وضعیت داده در نتایج نشان داده می شود. (مقادیر موجود: like, dislike, unlike, undislike)
(is_popular (boolean: مرتب سازی را بر اساس تعداد پسندیدن فعال کنید.
(limit (integer: نمایش آیتم حداکثر.
(empty_text (string: در صورت خالی بودن درخواست، پیام سفارشی نمایش داده می شود.
پروفایل کاربر
در صورت نیاز به نمایش مشخصات کاربر در یک صفحه، این کد با تماس با شناسه کاربر این کار را انجام می دهد و در نهایت مشخصات کاربر را برمی گرداند.
[wp_ulike_pro_completeness_profile user_id="56"]
پارامترها (ویژگی ها):
(user_id (integer: تعیین می کند کدام اطلاعات کاربر در نتیجه نشان داده شود.
(force_current_user (boolean: کاربر فعلی را بر اساس شناسه نمایه تغییر می دهد.
چگونه شورت کدهای وردپرس یولایک را در المنتور ویرایش کنیم؟
یک ابزارک المنتور به نام Shortcode وجود دارد، شما به راحتی می توانید کد کوتاه خود را در این ابزارک کپی و جایگذاری کنید و از آنها در هر صفحه ای که می خواهید استفاده کنید.